Ожидаемые тенденции web-дизайна 2021
Каждый год тенденции web-дизайна обещают удивить нас фантастическими фантазиями на тему будущего, основанного на прорывных технологиях. Но прогнозы на 2021 год, которые дают сообщества веб-дизайнеров со всего мира, говорят об обратном.
Тенденции web-дизайна 2021 года, похоже, разделяют общую тему: вместо того чтобы стремиться к высокотехнологичной фантазии, веб-дизайнеры ищут новые высоты реализма. Они смешивают цифровое и обычное, как никогда раньше, и это отражает то, насколько веб-сайты стали частью повседневной жизни. Таким образом, следующие тенденции веб-дизайна на 2021 год буквально вдыхают жизнь в цифровой мир.
Parallax анимации
От незначительных интеракций до невероятной игры с фоновыми изображениями, мы стали свидетелями растущей популярности тенденций веб-анимации из года в год. Web-анимация 2021 года становится еще более сложной из-за разделения элементов страницы на части переднего плана и фона, создавая эффект параллакса.
Параллакс — это оптическая иллюзия, которая возникает, когда объекты, находящиеся рядом со зрителем, кажутся движущимися быстрее, чем объекты, находящиеся дальше. Хотя мы видим это в повседневной жизни — например, при просмотре проходящих пейзажей во время езды, — эффект на веб-страницах воспринимается как равная часть реального и сюрреалистического.
Глубина, создаваемая за счет использования переднего плана и фона, также имеет дополнительное преимущество погружения, превращая экран компьютера в нечто более близкое к театральной сцене. Когда пользователи переходят по веб-странице, они как по волшебству втягиваются в ее убедительную среду. И в конце концов, разве магия — это не то, что должен чувствовать интернет?
Неоморфизм
Неоморфизм набирает невероятные обороты в этом году, и в 2021 году он обещает ввести нас в парадоксальную эпоху минималистского реализма. Этот стиль является преемником скевоморфизма (skeuomorphism) — подхода к дизайну, который включает в себя визуализацию знакомых устаревших материалов в текущих проектах, и он имел свой расцвет на иконках приложений повсюду в начале 2010-х годов. Эта тенденция была в значительной степени вытеснена плоским дизайном, который упрощал значки и цвета таким образом, что они были менее реалистичными, но более однородными и легко узнаваемыми.



Неоморфизм представляет собой слияние обеих тенденций, с конструкциями, которые имитируют объемность через селективные тени, накладываясь при этом на полуплоские цвета. Чаще всего этот эффект напоминает цифровой эмбоссинг (процесс создания объемного рисунка) или тиснение. Это позволяет дизайнерам восстановить тактильные ощущения, которые были утрачены в эпоху плоского дизайна, а это, в свою очередь, усиливает связь пользователя с дизайном, с которым он взаимодействует. Ожидайте увидеть этот стилизованный реализм на кнопках, панелях поиска и текстовых полях по всему цифровому дизайну 2021 года. А мы уже постарались реализовать неоморфизм в элементах дизайна нашего сайта.
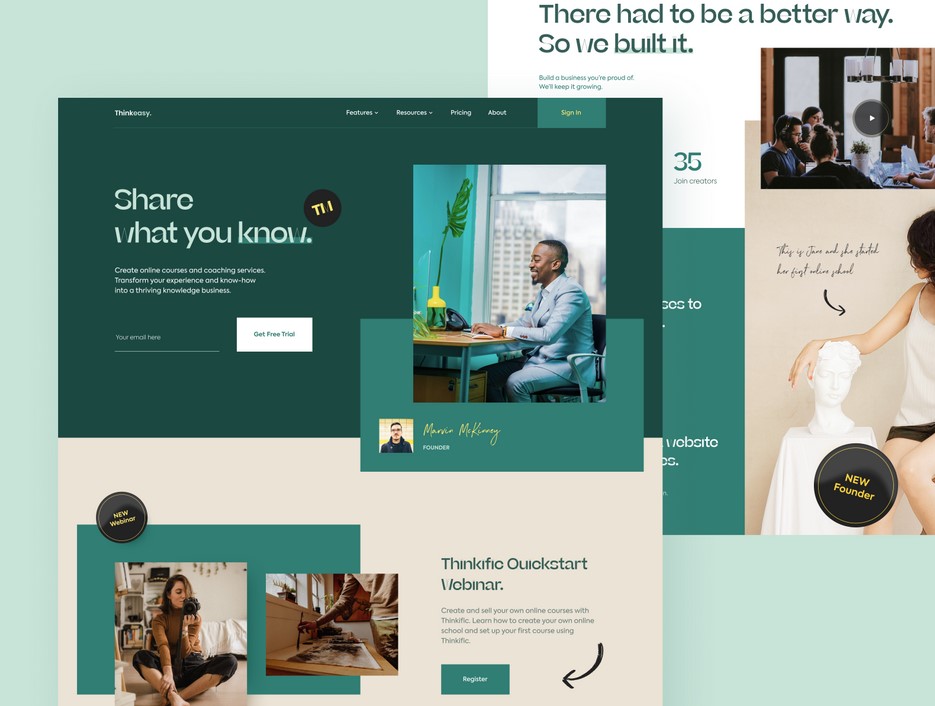
Абстрактные художественные композиции
Абстрактные формы, особенно состоящие из геометрических примитивов, таких как квадраты и круги, могут показаться простыми, минималистичными и ограничительными. Однако в 2021 году веб-дизайнеры включают их в сложные, растянутые композиции, которые источают свободу.

В большинстве случаев эти абстрактные художественные композиции занимают места стоковой фотографии и иллюстраций рисунков. Хотя они могут включать в себя образы людей, они все же вызывают эмоции без них. Их взрывные композиции кажутся энергичными, а их многочисленные яркие цвета заразительно теплыми. В результате получаются веб-страницы, которые воспринимаются как выразительные и живые, даже при отсутствии знакомых человеческих лиц.


Комфортные цвета
Учитывая все более цифровую природу рынка труда в наши дни, особенно в период пандемии, большинство людей проводят большую часть своего времени за компьютерами. Из-за этого пользователи нередко испытывают напряжение глаз после того, как долго смотрят на экраны. Веб-дизайнеры учитывают эти нюансы с помощью цветовых схем, которые ориентированы на то, чтобы быть более легкими для глаз.


Это отчасти объясняет популярность прошлогоднего тренда темного режима, который противодействовал подавляющей белизне, доминирующей в экранных медиа.
В 2021 году веб-дизайнеры будут мыслить вне двух крайностей-темного и светлого. Они находят золотую середину в мягких цветовых палитрах, таких как здоровый зеленый, пастельный синий, теплый коричневый или светло-розовый. Они не только делают цвета сайта менее резкими, как исключительно черный или чисто белый, они естественным образом вызывают спокойствие и расслабление.
Эта тенденция в целом является обнадеживающим признаком того, что веб-дизайнеры будущего могут быть больше озабочены доступностью и комфортом, чем драматическими инновациями.

Scroll трансформация
Когда пользователи прокручивают страницу, они делают больше, чем просто перемещаются по ней: они взаимодействуют. Физические действия, которые они выполняют в реальной жизни — щелканье пальцами по мыши — вызывают реакцию на экране. Взаимодействие – это форма участия, и когда пользователи вовлечены в происходящее, они, скорее всего, будут более заинтересованы.
Скролл – это одна из самых тонких форм взаимодействия, и поэтому веб-дизайнеры 2021 года наращивают визуальную обратную связь, которую пользователи получают при прокрутке. Это может варьироваться от полного изменения цветовой схемы до сложных анимированных переходов и массовых сдвигов в макете. В общем, веб—дизайнеры тратят время на то, чтобы каждый проскролленный блок ощущался как новая страница – иногда даже новый веб-сайт.
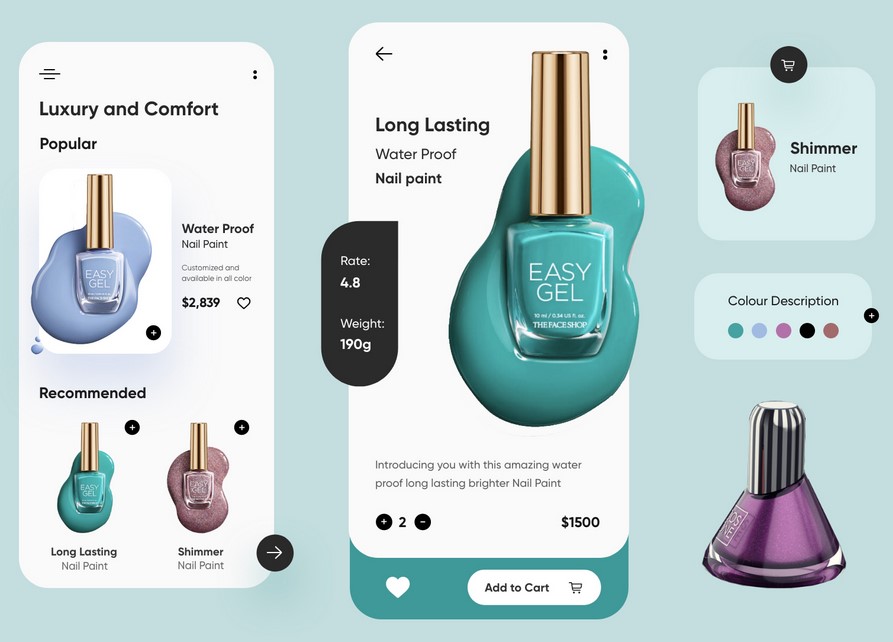
Цифровые интерпретации физических продуктов



Это может проявляться в виде цвета, размазанного по странице, как лак для ногтей, или изображений, обрезанных в закругленные прямоугольники, как смартфоны. Этот подход не только создает визуальную синергию между продуктом и его веб-сайтом, но и делает веб-страницы более органичными и неожиданными.
Поскольку веб-сайты становятся все более распространенной частью повседневной жизни, кажется, что тенденция смешивания реального мира и цифрового была создана для нашего момента времени.
Увлекательные опросы (квизы)
Вместо того чтобы заставлять пользователя читать описания продуктов и принимать решения самостоятельно, все больше и больше брендов используют опросы для развития интерактивного опыта. Эти викторины предлагают различные вопросы с множественным выбором, которые сосредоточены на симпатиях и антипатиях посетителей, чтобы индивидуально подбирать для них оптимальные продукты.
С точки зрения дизайна это означает, что целевые страницы больше похожи на серию карточек с анимированными переходами между ними, чем на стандартные веб-страницы. Это также делает их гораздо более интерактивными, чем поля опроса, обычно включаемые в заголовки целевых страниц.
Эти тесты для знакомства с продуктом эффективно заставляют потенциального покупателя чувствовать, что он уже является частью сервиса, еще до того, как совершил какое-либо целевое действие. Мы ожидаем, что в 2021 году адаптивные анкеты станут стандартной функцией веб-дизайна.
Трехмерные цвета

Цветовые схемы в веб-дизайне уже некоторое время склоняются к градиентам, и в этом году тенденция выглядит как следующая степень их эволюции, когда цветовые переходы становятся более реалистичными, чем когда-либо. Мы ожидаем, что цвета будут насыщенными и трехмерными, почти как фрукты, которые вы можете сорвать прямо с экрана.
Эта тенденция достигается за счет тонкого затенения, которое придает округлый вид плоским иконкам. Хотя мы ожидаем, что данный тренд будет чаще всего появляться на иконках приложений, веб-дизайнеры также отказываются от аккуратных переходов градиентов в пользу смешанных цветов фона, которые кажутся более несовершенными и естественными. Два цвета, расположенные рядом, могут внезапно сливаться друг с другом, или они могут сохранять тени и глубину окрашенных объектов. В целом, эта тенденция говорит о том, что цвета веб-дизайна 2021 года стремятся к более высоким сферам реализма.


В конце концов, лучшие тенденции web-дизайна 2021 года выглядят не столько как дизайн из научно-фантастического фильма, сколько как реальный дизайн, с которым мы сталкиваемся в повседневной жизни. Это показывает, как все более распространенные веб-сайты становятся частью нашей жизни, и дизайнеры 2021 года приносят их в массы.

